Mit jelent a webergonómia?
A webergonómia (web usability=használhatóság) azt vizsgálja, hogy mennyire használható és hatékony a honlap. Az ergonómikus kialakítás azt jelenti, hogy a látogató az adott honlapot egyszerűen és kényelmesen tudja használni.
Milyen a hatékony honlap?
- Kényelmes és egyszerűen használható. A felhasználók nem ütköznek akadályokba, úgy érzik, hogy minden ott van, ahol ők azt keresik és minden úgy működik, ahogyan azt elvárják.
- Gyors, a látogatók sietnek és türelmetlenek. Ha az oldal nem nyílik meg azonnal, akkor továbbállnak.
- Nincs túl sok szín a weboldalon (2-4), sem sok fajta betű (2-3).
- „Above the fold”, azaz minden kulcsinformáció megtalálható a felső 560 pixelben.
- Az első 3 másodpercben kiderül, hogy miről is szól a honlap.
- A linkek általában kékek (ettől el is lehet térni, arculati színekhez igazítani).
- A honlap átlátható, megfelelően tagolt, nincs túlzsúfolva felesleges elemekkel. Ilyenek a háttérben elinduló zene, automatikusan lejátszódó videó, idegesítő reklám, szemet bántó hátterek, túlzott design. Ezek nem rabolhatják feleslegesen a látogatók idejét! A design pedig nem mehet az oldal rovására.
- Az űrlapok rövidek, kitöltésük egyszerű.
- A csalianyag egy kattintással letölthető.
- Nincsenek helyesírási hibák.
- „Simple and clear” – a letisztult és könnyen átlátható struktúra felhasználhatóbb és trendibb.
- Vizuális hierarchia tudatos alkalmazása – a legfontosabb dolgok jól láthatóak, kiemeltek.
- A navigáció helye fix, optimálisan 4-5 menüpontból áll és minden elem maximum 2-3 kattintással elérhető. Logikus navigációs rendszer segíti a látogatót, hogy gyorsan jusson el a keresett információhoz.
- A keresődoboz 27 karakteres, mert ebbe a keresések 90 %-a belefér.
- A kapcsolati adatok mindig szem előtt vannak.
- Az akciógombok, fontos elemek ki vannak emelve élénkebb színekkel, cselekvésre ösztönző ikonokkal, kattintható hatással.
- A honlap reszponzív, azaz ugyanazt a felhasználói élményt nyújtja a különböző készülékeken böngésző látogatók számára.
- A konvencióktól, azaz a felhasználók által megszokott megoldásoktól nem érdemes eltérni. Ilyenek a zászlók több nyelvű oldal esetén, az akciógombok, a logó helye a bal felső sarokban és a chickletek, azaz a közösségi oldalak logói.

Használhatósági teszt
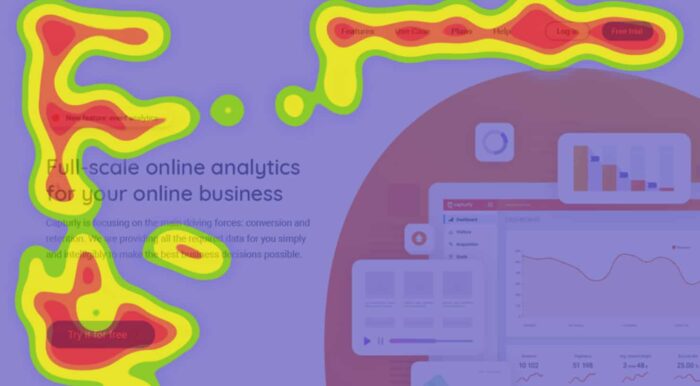
A hőtérképes tesztekből (heat map) egy útvonalat kapunk arról, hogy a látogató figyelme honnan hova vándorol. Hogyan, illetve mennyi idő alatt valósul meg a konverziós cél, illetve bekövetkezik-e egyáltalán a konverzió. Tehát fel tudjuk fedni az ergonómiai problémákat.
Az eredményekből következtetéseket vonhatunk le, melyek alapján javíthatunk a honlapunk használhatóságán, ergonómiáján.

Hőtérkép : Hotjar